Pour faire un tour dans le code de départ, vous verrez que nous avons un répertoire assets. A l’intérieur de celui-ci, il y a un répertoire pour les images. Nous en avons une image pour les t-shirt bleues et une image les t-shirt rouges. Nous avons également un fichier CSS pour tous nos styles.

À l’intérieur de l’index.html, nous importons ces styles. En dessous, nous importons la bibliothèque Vue.js. L’importation de la bibliothèque Vue via un lien CDN est la manière la plus simple de commencer à utiliser Vue. Vous remarquerez qu’au moment de l’écriture de cette article, j’ai indiqué la version 3.2.29 mais je vous invite à vous rendre sur la documentation officielle de Vue.js et de copier le lien CDN et le remplacer dans la balise script de votre fichier index.html.
Au bas du fichier, nous importons notre fichier main.js, qui est assez simple jusqu’à présent : juste un
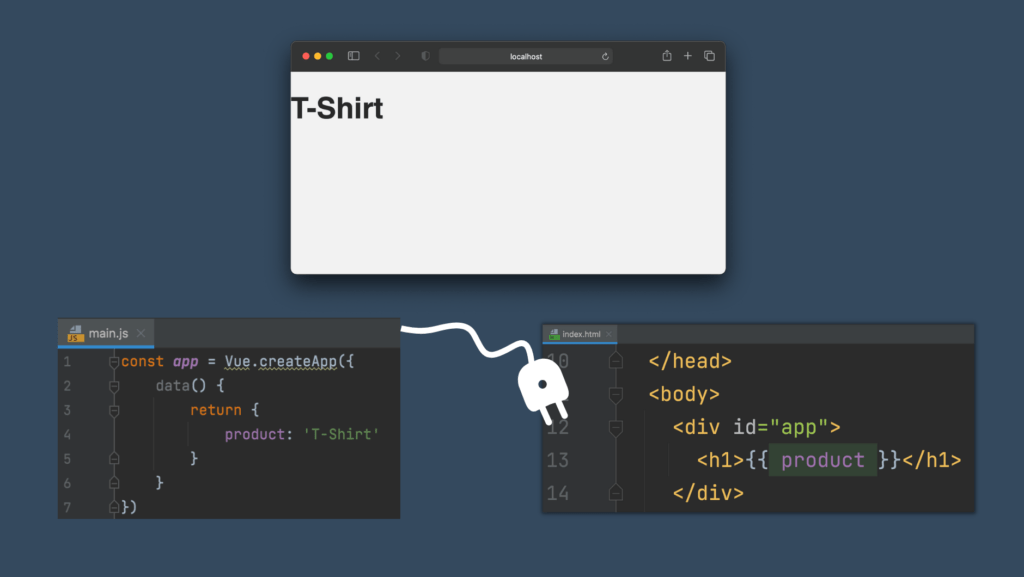
const product = 'T-Shirt'Vous remarquerez que dans le modèle, il y a un h1 qui dit « Le produit se trouve ici ». La question qui se pose maintenant est la suivante : Comment afficher le produit en utilisant Vue ?
Création d’une application Vue
Pour afficher nos données dans notre HTML, nous devons d’abord créer une application Vue. Dans notre fichier main.js, nous allons créer notre application avec :
- main.js
const app = Vue.createApp({})- main.js
const app = Vue.createApp({
data() {
return {
product: 'T-Shirt'
}
}
})
Maintenant nous devons juste nous assurer que nous importons notre application Vue dans le fichier index.html.
- index.html
<!-- Import App -->
<script src="./main.js"></script>
Montage de notre application
Maintenant que nous avons créé notre application, nous devons monter l’application que nous venons de créer, dans notre DOM. Nous allons faire cela à l’intérieur d’une balise script, dans notre fichier index.html.
- index.html
<!-- Mount App -->
<script>
const mountedApp = app.mount('#app')
</script>
Nous dirons app
, qui fait référence à l’application que nous venons de créer, et ensuite .mount(), qui est une méthode qui requiert un sélecteur DOM comme argument. Cela nous permet de relier l’application Vue à notre élément div="app" de notre DOM.
Affichage des données
Maintenant que nous avons créé, importé et monté notre application Vue, nous pouvons commencer à afficher les données qu’elle contient.
Pour rendre les données du produit dans le h1, nous allons écrire :
- index.html
<div id="app">
<h1>{{ product }}</h1>
</div>
Maintenant, si nous vérifions le navigateur, nous verrons que « product » est affiché. Super ! Mais comment cela fonctionne-t-il exactement ?
Comprendre l'instance Vue
Lorsque nous avons créé notre application Vue, nous avons transmis l’objet options, qui nous a permis d’ajouter certaines propriétés facultatives pour configurer l’application. Ce faisant, nous créons notre instance Vue, le cœur de notre application Vue, qui alimente tout.
- main.js
const app = Vue.createApp({Options Object})
En important cette application, et en la montant dans le DOM, nous avons essentiellement relié l’application dans notre DOM, donnant à notre HTML une ligne directe dans l’application. De cette façon, notre code de modèle peut accéder aux options de l’application, comme ses données.

Si vous vous demandez ce qui se passe avec cette syntaxe de double accolade, vous pouvez l’imaginer comme une communication entre le HTML et le JavaScript grâce à notre application Vue. Depuis notre page, nous sommes en mesure de demander à l’application, « Hey, quelle est la valeur du produit ? » Et l’application répond, « T-Shirt ». Quand la page est rendue, nous voyons bien « T-Shirt » s’afficher sur la page HTML.
Si cette syntaxe de double accolade, ou syntaxe de moustache, est nouvelle pour vous, elle nous permet d’écrire des expressions JavaScript. En d’autres termes, elle nous permet d’exécuter du JavaScript valide dans notre HTML.
Réactivité de Vue
Que se passerait-il si nous changions la valeur du produit de « T-Shirt » en « Pull » ?
- main.js
const app = Vue.createApp({
data() {
return {
product: 'Pull' // valeur des données mise à jour //
}
}
})
En raison de la façon dont Vue fonctionne, l’expression du h1 qui repose sur la propriété product recevrait automatiquement cette nouvelle valeur, et notre DOM sera mis à jour pour afficher « Pull ».
- index.html
<div id="app">
<h1>{{ product }}</h1> <!-- recevra de manière réactive toute mise à jour de product -->
</div>
C’est parce que Vue est réactif. Sous le capot, Vue possède un système de réactivité complet qui gère les mises à jour. Lorsqu’une valeur de données change, tout ce qui dépend de ces données est automatiquement mis à jour pour nous. Nous n’avons rien à faire pour que cela se produise.
Ressources
Pensez à télécharger le code de départ pour commencer cette étape du tutoriel dans de bonnes conditions.
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.

