Dans cette leçon, nous allons étudier le concept de liaison de liste.
Notre objectif
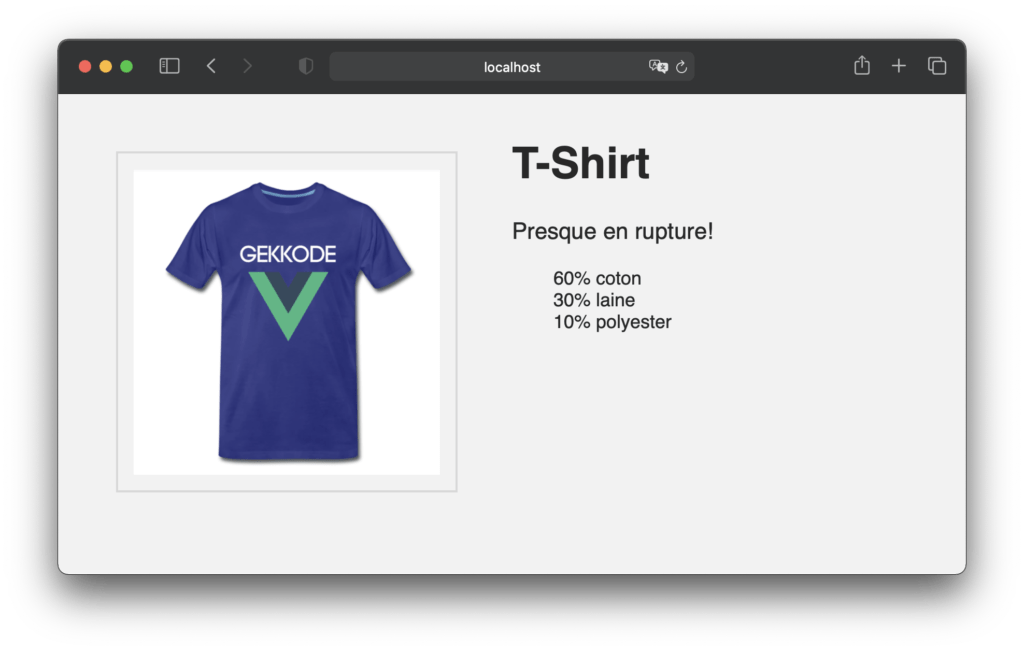
Rendre des listes HTML à partir d’un tableau dans nos données.
Vous remarquerez que dans le modèle, il y a un h1 qui dit « Le produit va ici ». La question qui se pose maintenant est la suivante : Comment afficher le produit en utilisant Vue ?
Faire une boucle dans un tableau de donnée
Dans le code de départ, nous avons maintenant un tableau de details.
const app = Vue.createApp({
data() {
return {
...
details: ['60% coton', '30% laine', '10% polyester']
}
}
})La question qui se pose maintenant est la suivante : comment afficher ces données sous forme de liste ?
Nous allons commencer par créer une liste non ordonnée dans notre index.html. Sur le li à l’intérieur de celle-ci, nous allons ajouter une autre directive Vue : v-for ( foreach )
- index.html
<ul>
<li v-for="detail in details">{{ detail }}</li>
</ul>
Dans l’expression v-for, nous avons écrit : detail dans details. Ici, details fait référence au tableau de détails de nos données, et detail est l’alias de l’élément actuel de ce tableau, puisque nous le parcourons en boucle pour afficher un nouveau li.
Chaque li affichera cet élément du tableau, car dans le HTML interne, nous avons écrit une expression : {{ détail }} pour afficher chaque détail.
Si nous vérifions le navigateur, nous verrons qu’une liste des détails est affichée.

Jusqu’ici tout va bien, mais comment fonctionne réellement le v-for ?
Couleurs des déclinaisons de notre produit
Pour nous familiariser avec le rendu de liste avec v-for, nous allons travailler sur un autre exemple dans notre application. Ajoutons un nouveau tableau de variantes à nos données :
- main.js
data() {
return {
...
variants: [
{ id: 2234, color: 'Bleu' },
{ id: 2235, color: 'Rouge' }
]
}
}
Nous avons maintenant un tableau qui contient un objet pour chaque déclinaison de notre produit. Chaque déclinaison du produit a un id, et une couleur. Ainsi, pour notre prochaine tâche, nous allons afficher chaque couleur de notre déclinaison, et utiliser l’id pour aider Vue à garder la trace des éléments de notre liste.
- index.html
<div v-for="variant in variants" :key="variant.id">{{ variant.color }}</div>
Remarquez que nous utilisons la notation par points pour imprimer chaque variante au fur et à mesure que nous parcourons le tableau des variantes. Mais que fait l’attribut :key ?
Attribut key: Un élément essentiel pour les éléments de liste
En disant :key="variant.id", nous utilisons l’abréviation de v-bind pour lier l’id de la variante à l’attribut key. Cela donne à chaque élément du DOM une clé unique afin que Vue puisse s’accrocher à l’élément et ne pas en perdre la trace au fil des mises à jour de l’application.
Cela permet d’améliorer les performances, et plus tard, si vous faites quelque chose comme animer vos éléments, vous constaterez que l’attribut key aide vraiment Vue à gérer efficacement vos éléments lorsqu’ils se déplacent dans le DOM.
Ressources
Pensez à télécharger le code de départ pour commencer cette étape du tutoriel dans de bonnes conditions.
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.

