Dans cette leçon, nous allons examiner le concept de propriétés calculées.
Notre objectif
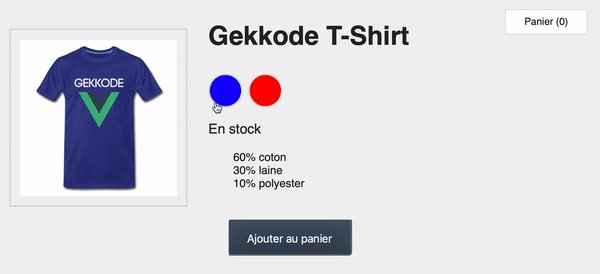
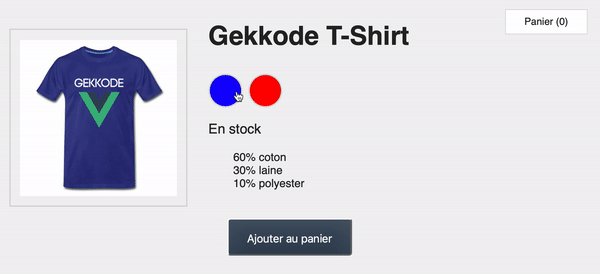
Mettre à jour l’image de la variante ET le fait qu’elle soit en stock ou non, en utilisant les propriétés calculées.
Une simple propriété calculée
Dans le code de départ, vous remarquerez que nous avons une nouvelle propriété data :
data() {
return {
product: 'Tshirt',
brand: 'Gekkode'
}Et si nous voulions combiner la marque et le produit, dans notre modèle ? Nous pourrions le faire dans une expression comme celle-ci :
<h1>{{ brand + ' ' + product }}</h1>Si nous vérifions cela dans le navigateur, nous verrons s’afficher « Gekkode – T-Shirt ». Mais ne serait-ce pas génial si, au lieu de gérer cette logique dans le HTML interne, notre application avait la capacité de calculer cette valeur pour nous ? Par exemple, en prenant la marque et le produit, en les additionnant et en renvoyant cette nouvelle valeur.
Les propriétés calculées sont exactement ce qu’elles semblent être : des propriétés que nous pouvons ajouter à une application Vue et qui calculent des valeurs pour nous. Elles nous permettent de garder la logique de calcul hors du modèle et nous offrent des améliorations de performance que nous aborderons bientôt. Pour l’instant, transformons cet exemple simple en une propriété calculée. Nous allons modifier l’expression de h1 comme suit :
<h1>{{ title }}</h1>title est le nom d’une propriété calculée que nous allons créer maintenant. Tout d’abord, nous allons ajouter l’option calculée à l’application, juste en dessous de nos méthodes, puis créer la propriété title.
data() {
...
}
computed: {
title() {
return this.brand + ' ' + this.product
}
}Si nous vérifions le navigateur, nous verrons toujours « Gekkode T-Shirt » affiché, sauf que maintenant nous avons abstrait cette logique de calcul du modèle et l’avons contenue dans l’objet options.
Mais comment fonctionnent exactement les propriétés calculées ? Regardons de plus près.
Pensez à eux comme à une calculatrice
J’aime penser que les propriétés calculées sont un peu comme une calculatrice, car elles calculent des valeurs pour nous. Cette calculatrice prend nos valeurs, marque et produit, les additionne et nous donne le résultat.
Comme je l’ai mentionné précédemment, les propriétés calculées nous permettent d’améliorer les performances. Cela est dû au fait qu’elles mettent en cache la valeur calculée. La valeur »Gekkode – T-Shirt » est stockée et n’est mise à jour que lorsqu’elle en a besoin, lorsque l’une de ses dépendances change. Par exemple, si la marque devait passer de « Gekkode » à « Vue », notre propriété calculée recevrait cette nouvelle dépendance de marque, puis recalculerait et renverrait la nouvelle valeur : « Vue T-Shirt ».
Maintenant que nous commençons à comprendre les propriétés calculées, mettons en œuvre un exemple plus pratique dans notre application Vue.
Calculer l'image et la quantité
En retournant dans notre code, ajoutons une nouvelle propriété de quantité à nos objets variants.
data() {
return {
...
variants: [
{ id: 2234, color: '#0000FF', image: './assets/images/t-shirt-bleu.png', quantity: 20 },
{ id: 2235, color: '#FF0000', image: './assets/images/t-shirt-rouge.png', quantity: 0 }
]
}
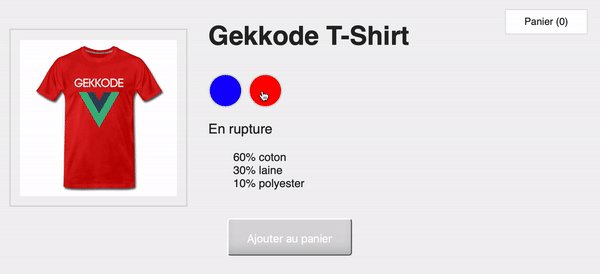
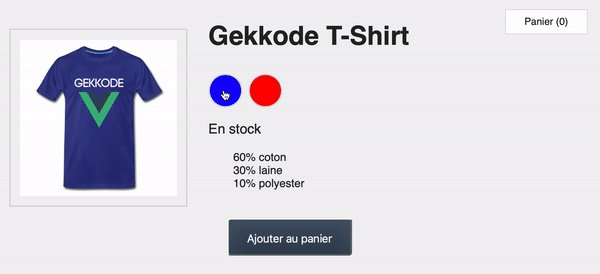
}Remarquez que les t-shirts bleues ont une quantité de 20 alors que les t-shirt rouge ont 0. En d’autres termes, les t-shirt bleues sont en stock et les t-shirts rouges sont en rupture de stock. Cependant, nous affichons actuellement « En stock » ou « Rupture de stock » sur la base de la valeur de données inStock, qui ne reflète plus la vérité sur notre produit et ses quantités variables. Nous allons donc créer une propriété calculée que nous pourrons utiliser pour afficher « En stock » ou « Hors stock » en fonction de ces nouvelles quantités.
Pour commencer, rappelez-vous comment nous avons mis à jour l’image de la variante, en fonction de la couleur de la variante sur laquelle on passe la souris ? Au lieu que cet événement de survol de la souris déclenche la méthode updateImage(), nous allons faire en sorte qu’il déclenche une nouvelle méthode appelée updateVariant().
<div
v-for="(variant, index) in variants"
:key="variant.id"
@mouseover="updateVariant(index)" <! -- Nouvelle méthode -->
class="color-circle"
:style="{ backgroundColor: variant.color }">
</div>Remarquez comment nous passons l’index de la variante actuellement survolée : updateVariant(index). Nous avons eu accès à cet index en l’ajoutant comme second paramètre dans notre directive v-for :
v-for="(variant, index) in variants"Pourquoi passons-nous l’index ? Nous allons l’utiliser pour indiquer à notre application quelle variante est actuellement survolée, afin qu’elle puisse utiliser cette information pour déclencher la mise à jour de l’image ET pour indiquer si cette variante est en stock ou non.
Nous allons ajouter une nouvelle propriété de données à notre application, qui sera mise à jour pour correspondre à cet indice.
data() {
return {
...
selectedVariant: 0,
...
}
}Notre méthode updateVariant() définit la valeur de la selectedVariant comme étant égale à l’indice de la variante actuellement survolée.
updateVariant(index) {
this.selectedVariant = index
}Maintenant, nous avons implémenté un moyen pour notre application de savoir quelle variante de produit fait l’objet d’un engagement, et nous sommes en mesure d’utiliser cette information pour déclencher le calcul de l’image à afficher et de l’affichage de « En stock » ou « En rupture de stock », en fonction de la variante sur laquelle l’utilisateur passe la souris.
Nous sommes maintenant prêts à supprimer image et inStock de nos données, et à les remplacer par des propriétés calculées portant les mêmes noms.
computed: {
image() {
return ??
},
inStock() {
return ??
}
}Comment récupérer l’image de la variante et la quantité ? Vous devez enlever image des propriété de notre vue et ajouter la propriété calculée image à la place, la propriété calculée ressemble à ceci :
image() {
return this.variants[this.selectedVariant].image
}Nous ciblons le premier ou le deuxième élément de notre tableau variants en fonction de la selectedVariant, qui est soit 0 soit 1, selon la variante sur laquelle le cercle de couleur est survolé. Ensuite, nous utilisons simplement la notation par points pour récupérer l’image de cette variante.
La logique pour calculer inStock est presque identique :
inStock() {
return this.variants[this.selectedVariant].quantity
}Dans le navigateur, lorsque nous survolons les cercles de couleur, non seulement nous mettons à jour l’image de la variante, mais nous affichons également si cette variante est en stock ou en rupture de stock, en utilisant sa quantité.

Remarquez que le bouton se met automatiquement à jour pour nous, en l’activant ou en le désactivant. C’est parce que, dans notre modèle, nous utilisons toujours inStock.
<button
class="button"
:class="{ disabledButton: !inStock }"
:disabled="!inStock"
v-on:click="addToCart">
Ajouter au panier
</button>Maintenant, inStock n’est plus une propriété de données ; c’est la nouvelle propriété calculée.
Ressources
Pensez à télécharger le code de départ pour commencer cette étape du tutoriel dans de bonnes conditions.
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.

