Dans cette leçon, nous allons examiner le concept de gestion des événements. Pour commencer, vous verrez que nous avons maintenant un bouton Ajouter au panier, ainsi qu’une div de panier, qui inclut une expression pour afficher la valeur de nos nouvelles données du panier.
- index.html
<div class="cart">Panier ({{ cart }})</div>
<button class="button">Add to Cart</button>
- main.js
data() {
return {
cart: 0,
...
}
}Notre objectif
Nous voulons pouvoir cliquer sur le bouton et incrémenter la valeur du panier.
Écoute des événements
Afin de savoir quand le bouton est cliqué, nous devons être à l’écoute des événements sur cet élément, spécifiquement les événements de clic. Nous pouvons y parvenir en utilisant une autre directive Vue : v-on.
- index.html
<button class="button" v-on:click="logique à executer">Ajouter au panier</button>
Ici, nous indiquons à v-on le type d’événement à écouter : un click. Entre les guillemets, nous plaçons la logique (ou le nom de la méthode) que nous voulons exécuter lorsque cet événement se produit.
Si nous écrivons v-on:click="cart += 1", nous allons incrémenter la valeur de cart de 1, lorsqu’un événement de clic se produit.
Déclenchement d'une méthode
Comme la logique cart += 1 est très simple, nous pourrions la garder en ligne sur l’élément bouton, comme nous l’avons fait. Mais souvent, nous avons besoin de déclencher une logique plus complexe. Dans ces situations, nous pouvons ajouter un nom de méthode à déclencher lorsque l’événement se produit. C’est ce que nous allons faire maintenant.
- index.html
<button class="button" v-on:click="addToCart">Ajouter au panier</button>
Maintenant, lorsque le bouton est cliqué, la méthode addToCart sera exécutée. Ajoutons cette méthode à l’objet options de notre application Vue, comme suit :
const app = Vue.createApp({
data() {
return {
cart: 0,
...
}
},
methods: {
addToCart() {
this.cart += 1
}
}
})Remarquez comment nous avons ajouté l’option methods, et à l’intérieur de celle-ci nous avons ajouté la nouvelle méthode addToCart, qui contient la même logique que nous venons d’avoir en ligne. La différence ici est que nous utilisons maintenant this.cart pour faire référence à ce panier dans les données de cette instance Vue.
Dans le navigateur, nous devrions maintenant pouvoir cliquer sur le bouton Ajouter au panier et voir la valeur du panier augmenter de 1.
Comprendre la v-on
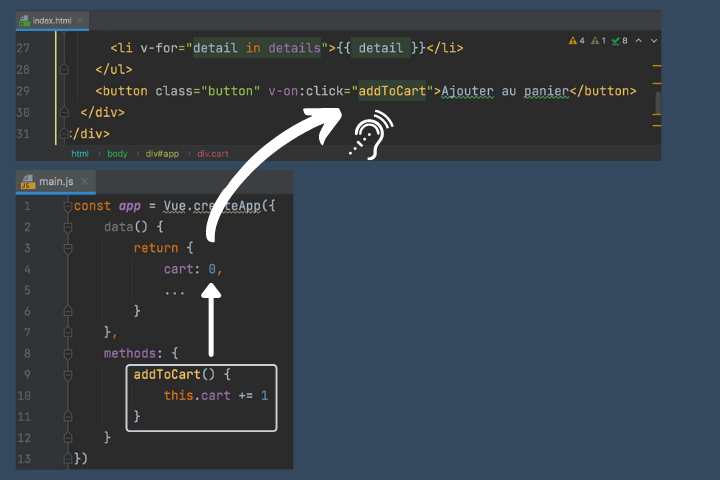
Examinons de plus près le fonctionnement de cette gestion des événements.
En ajoutant v-on à un élément, nous lui donnons essentiellement une oreille qui peut écouter les événements. Dans ce cas, nous avons spécifié que nous écoutons les événements de clics. Lorsqu’un clic se produit, la méthode addToCart s’exécute, qui, comme nous venons de le voir, prend la valeur de cart et l’incrémente de un.
Un raccourci pour v-on
Comme vous pouvez l’imaginer, écouter des événements sur vos éléments est très courant. Tout comme v-bind avait un raccourci (:), v-on a un raccourci : @
Notre code pourrait donc être simplifié comme suit :
- index.html
<button class="button" @click="addToCart">Ajouter au panier</button>Un autre exemple : Événements Mouseover
Maintenant que nous avons compris les bases du traitement des événements, écoutons un autre type d’événement dans notre application Vue.
Actuellement, nous affichons les couleurs des variantes, « bleu » et « rouge », juste en dessous des détails du produit :
Ne serait-il pas agréable que, lorsque nous passons notre souris sur « bleu » et « rouge », nous déclenchions une mise à jour de l’image vers l’image bleu et rouge, respectivement ? Ajoutons la possibilité d’écouter les événements de survol de la souris (terme de Vue pour « survol ») sur ces noms de couleur.
Comme nous voulons mettre à jour l’image que nous affichons lorsque nous passons la souris sur les variantes de couleurs, j’ai ajouté une nouvelle propriété à chaque objet de variante.
data() {
return {
...
variants: [
{ id: 2234, color: 'bleu', image: './assets/images/t-shirt-bleu.png' },
{ id: 2235, color: 'rouge', image: './assets/images/t-shirt-rouge.png' }
]
}
}Maintenant, chaque variante a un chemin d’image pour les t-shirts bleues et rouges, respectivement. Nous sommes prêts à ajouter un écouteur pour les événements de survol de la souris sur la div de couleur de la variante.
<div
v-for="variant in variants"
:key="variant.id"
@mouseover="updateImage(variant.image)">
{{ variant.color }}
</div>
Lorsqu’un événement de mouseover se produit, nous déclenchons la méthode updateImage, en passant le chemin de l’image de chaque variante. Cette méthode ressemble à ceci :
methods: {
...
updateImage(variantImage) {
this.image = variantImage
}
}Il attend le paramètre variantImage et, lorsqu’il est exécuté, il définit this.image (dans les données de cette instance Vue) comme étant égal à l’image de la variante qui lui a été transmise.
Maintenant, dans le navigateur, lorsque nous passons notre souris sur « bleu », nous devrions voir l’image bleues. Lorsque nous passons la souris sur « rouge », nous devrions voir l’image bleue.
Ressources
Pensez à télécharger le code de départ pour commencer cette étape du tutoriel dans de bonnes conditions.
Newsletter
Ne manquez jamais les nouveaux conseils, tutoriels et autres.
Pas de spam, jamais. Nous ne partagerons jamais votre adresse électronique et vous pouvez vous désabonner à tout moment.